Đối với các lập trình viên chuyên nghiệp, việc tạo lập trang web với bộ ngôn ngữ lập trình html/css là những thao tác đã rất quen thuộc và thuộc về nền tảng cơ bản. Nhưng các bạn có thể chưa biết về những công dụng tuyệt vời mà bạn có thể thực hiện khi lập trình html/css. Bài viết dưới đây sẽ giới thiệu cho các lập trình viên 10+ điều về lập trình html/css mà bạn có thể cảm thấy hứng thú.
Khái niệm HTML và CSS
HTML/CSS website là những ngôn ngữ quan trọng cũng như là những ngôn ngữ cơ bản trong quá trình tạo lập trang web. Nên bạn cần phải hiểu rõ được những khái niệm của HTML/CSS để có thể đảm bảo khi cắt html/css hạn chế được những sai sót không đáng có.
HTML là gì ?

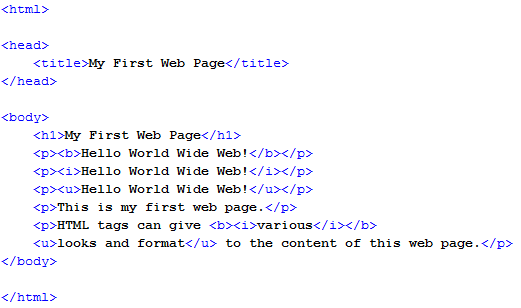
HTML là viết tắt của Hypertext Markup Language. Có thể hiểu đơn giản HTML chính là bộ xương của phần tài liệu trong việc lập trình website, HTML là những gì tạo thành cấu trúc cho trang web. Điều này được thực hiện thông qua các thẻ, các yếu tố và các thuộc tính.
Từ việc tạo tiêu đề, lập danh sách đề mục, thêm vào các hình ảnh-video hoặc chèn liên kết, HTML có thể hỗ trợ thực hiện tất cả những điều đó một cách hiệu quả và nhanh chóng. Giúp trình duyệt của bạn biết cách làm thế nào để cấu trúc trang web mà bạn đang xem.

Tài liệu HTML là những tài liệu văn bản thuần được lưu với đuôi file là .html chứ không phải đuôi .txt và để bắt đầu viết HTML, trước tiên bạn cần một trình soạn thảo văn bản đơn giản. Tuy nhiên bạn không thể soạn thảo trên Microsoft Word hoặc Pages, vì đó là những trình soạn thảo văn bản phong phú và không tương tích với việc lập trình và xây dựng HTML.
Hai trong số các trình soạn thảo văn bản đơn giản phổ biến, phù hợp hơn cho việc viết HTML và CSS là Dreamweaver và Sublime Text. Các lựa chọn thay thế miễn phí khác có thể kể đến như Notepad++ cho Windows và TextWrangler cho Mac.
CSS là gì ?

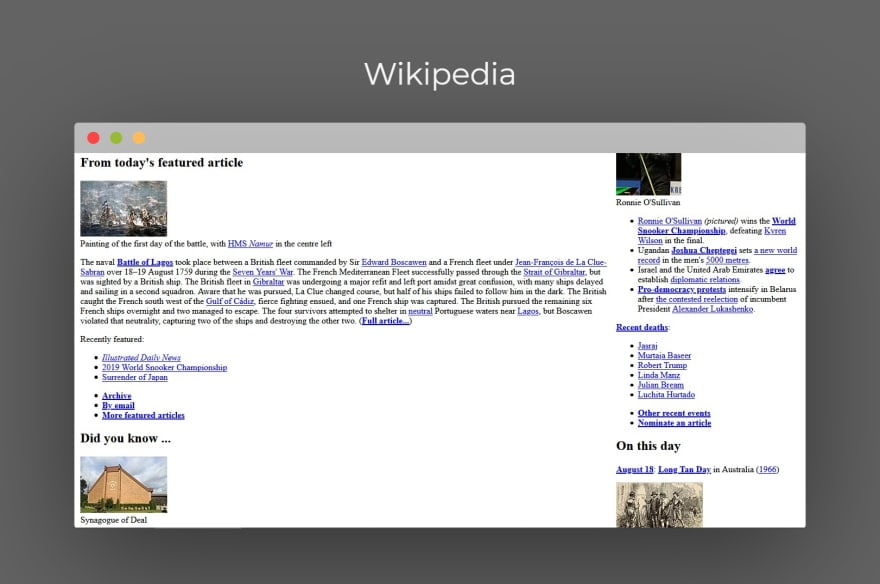
CSS là ngôn ngữ tạo phong cách cho trang web – Cascading Style Sheets language. Nếu HTML là bộ xương sống của một website thì CSS chính là giao diện của website đó. CSS là ngôn ngữ trình bày được dùng để tạo kiểu cho sự xuất hiện của những nội dung được sử dụng, ví dụ như bố cục trình bày, phông chữ hoặc màu sắc hiển thị trên trang web.
Nếu không có CSS, các website khi hiển thị trên trình duyệt chỉ có nền trắng và chữ thì chỉ có màu đen và xanh. Điều đó sẽ khiến cho trang web của bạn sẽ rất khô khan, nhàm chán và không tạo được hứng thú cho người xem và làm mất giá trị của nền tảng website mà bạn đã khổ công xây dựng.

Để CSS hoạt động hiệu quả với HTML, chúng ta cần tham chiếu tệp CSS trong HTML. Cách thực hành tốt nhất để tham chiếu CSS là tập hợp tất cả các kiểu trong cùng một stylesheet ngoài duy nhất và được tham chiếu từ bên trong tag <head> của tệp tài liệu HTML. Sử dụng một stylesheet ngoài duy nhất cho phép chúng ta sử dụng đồng bộ toàn bộ trang web và nhanh chóng thực hiện các thay đổi, kiểm tra các lỗi khi cần.

Ngoài ra, một điểm lưu ý khá quan trọng mà bạn cần lưu ý khi thao tác cùng bộ ngôn ngữ HTML và CSS khi lập trình website là bạn có thể tham chiếu sử dụng file CSS trong một file HTML nhưng không thể sử dụng file HTML vào trong một file định dạng phong cách CSS.
Những điều bạn có thể chưa biết về lập trình HTML/CSS
Những ứng dụng độc đáo của HTML
Nhận dạng và tổng hợp giọng nói
Đây vốn từng là những chức năng phức tạp yêu cầu các phần mềm chuyên dụng để hỗ trợ thao tác nhưng hiện chúng đã và đang được tích hợp trực tiếp vào trong các trình duyệt. Web Speech API sẽ có các thành phần hỗ trợ tổng hợp văn bản hay chuyển văn bản thành giọng nói và nhận dạng hay chuyển giọng nói thành văn bản.
Hiện tại bạn có thể sử dụng dịch vụ trực tuyến (Chrome sử dụng Google Cloud Speech API) hoặc các phần mềm nhận dạng giọng nói gốc của thiết bị như phần mềm thu âm, micro để thực hiện chuyển đổi giọng thành văn bản hoặc chuyển đổi văn bản thành giọng nói. Điều này có thể sẽ được phát triển và sử dụng rộng rãi trên các thiết bị di động trong tương lai. Đây có thể là một ứng dụng tuyệt vời trong việc lập trình html/css mà bạn có thể thực hiện trong tương lai.
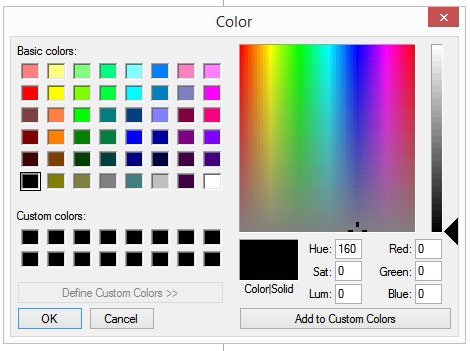
Hiển thị bảng chọn màu
Công dụng này nghe thì có vẻ khá đơn giản và bình thường, nhưng đây là một ví dụ tuyệt vời về cách HTML5 đang đơn giản hóa các tác vụ thông thường mà trước đây yêu cầu phải mã hóa tùy chỉnh một thành phần giao diện người dùng khá phức tạp.

Câu lệnh <input type = “color”> sẽ hiển thị bộ chọn màu trực quan khi được nhấp vào và sử dụng bộ chọn màu riêng cho thiết bị. Điều này có thể đặc biệt hữu ích với HTML Canvas bởi vì nó được hỗ trợ rộng rãi, ngoại trừ trình duyệt Safari ( hệ điều hành IOS ) trên các thiết bị di động. Đây có lẽ sẽ là một công dụng thú vị trong quá trình lập trình html/css mà bạn có thể tham khảo.
Chỉnh sửa giao diện người dùng của trình duyệt
Điều này có thể mang lại những thiết kế giao diện đẹp mắt trên nền tảng di động. Cùng với câu lệnh <meta name = “theme-color” content = “#FFFFFF” /> được thiết kế để hướng dẫn trình duyệt tô màu lại thanh công cụ trên trang web của bạn. Khá đáng tiếc, nó hơi không được tiêu chuẩn hóa, vì vậy mặc dù “theme-color” hoạt động với Chrome, Firefox và Opera, trên iOS, bạn sẽ cần “apple-mobile-web-app-status-bar-style” (chỉ hoạt động ở chế độ toàn màn hình ) để có thể thực hiện các thao tác chỉnh sửa.
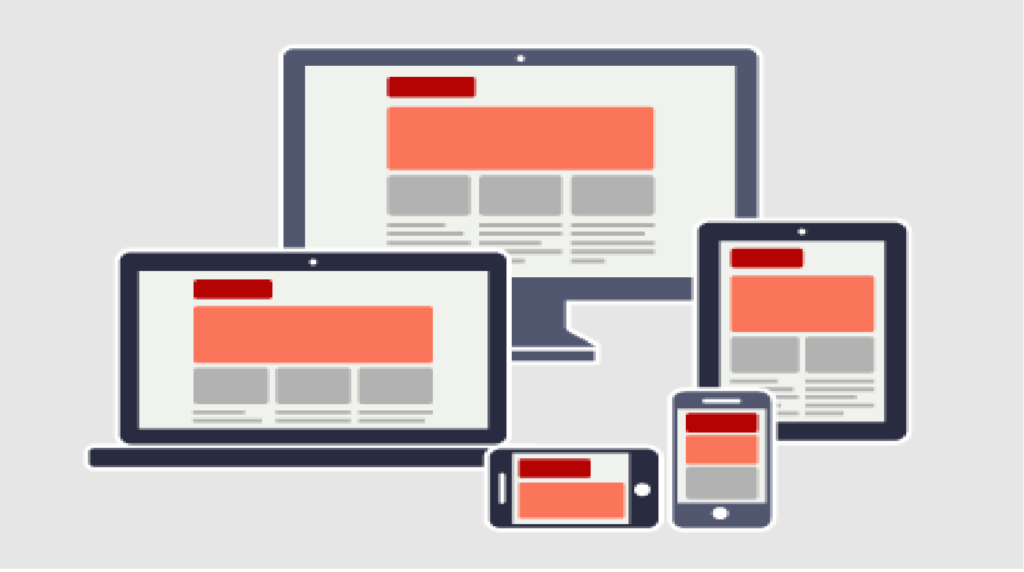
Các hình ảnh khác nhau cho các thiết bị màn hình khác nhau
Trong trường hợp bạn đang triển khai các thiết kế đáp ứng, hình ảnh của bạn sẽ được thay đổi kích thước sao cho phù hợp với chế độ xem của thiết bị. Điều này sẽ khiến chất lượng hình ảnh xuất hiện trên trang web của bạn không ổn định, vì bạn sẽ buộc người dùng tải xuống phiên bản lớn nhất của hình ảnh sau đó làm giảm số lượng mẫu có thể đại diện cho tín hiệu xuống, khiến cho trải nghiệm website của người dùng không đạt được hiệu quả như mong muốn.

Điều này có thể giải quyết nếu nhập phần tử HTML5 <picture>, cho phép bạn chỉ định các hình ảnh khác nhau sẽ được hiển thị tùy thuộc vào độ phân giải màn hình mà trang web đang hiển thị. Hỗ trợ tốt nhất cho người dùng về mặt hình ảnh và trải nghiệm khi sử dụng website.
Rung điện thoại của bạn
API Vibration được đặt tên rõ ràng cho một hàm duy nhất ” Vibration() “, sẽ thực hiện chính xác chức năng tên gọi của nó trên các thiết bị hỗ trợ đó là rung. Câu lệnh này có thể hoạt động trên Chrome, Firefox và Opera tuy nhiên bạn sẽ không gặp may trên Edge hoặc Safari. Theo báo cáo điều tra cho thấy, một số quảng cáo cũng đang sử dụng điều này để thu hút sự chú ý của người dùng, vì vậy, bạn nên xem xét liệu đây có thực sự là một ý tưởng hay hay không.
Hiệu ứng thị sai độc đáo
Bạn có thể đã thấy các hiệu ứng thị sai được sử dụng trên các trang web có những quảng cáo trực tuyến. Khi bạn cuộn xuống một bài báo, hình nền dường như cuộn theo một tốc độ khác hoặc một quảng cáo xuất hiện.

Ngoài ra, có lẽ hình nền sẽ thay đổi khi bạn truy cập các phần khác nhau của trang web. Đó là một hiệu ứng tuyệt vời giúp tăng thêm chiều sâu hình ảnh cho nội dung và là một hiệu ứng lý tưởng để thực hiện lý tưởng ngay cả khi bạn chỉ biết lập trình html/css đơn giản. Lập trình html/css cơ bản cũng có thể ứng dụng hiệu ứng này vào website của bạn.
Những thao tác thú vị với CSS
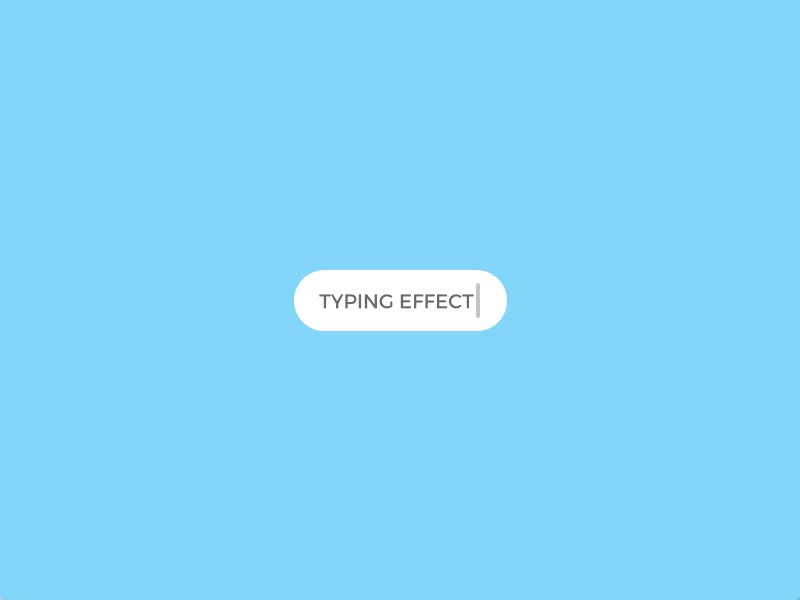
Hiệu ứng máy đánh chữ
Hiệu ứng máy đánh chữ của CSS là một cách sáng tạo cho giao diện website của bạn, một cách thông minh để tạo hoạt ảnh cho việc nhập và thêm chút sức sống cho bất kỳ trang web nào trong quá trình lập trình html/css. Mặc dù đây không phải là một khái niệm hoàn toàn mới lạ và hiện tại các hình ảnh động vẫn đang tiếp tục phát triển.

Hiện tại có rất nhiều hình ảnh động chữ viết thực sự thú vị mà bạn có thể sử dụng để nâng cao khả năng sáng tạo cho website của mình. Hiệu ứng máy đánh chữ này khiến cho trải nghiệm của người dùng trở nên thú vị hơn vì hiệu ứng này sẽ khiến người dùng cảm thấy mới lạ và ấn tượng hơn với website của bạn.
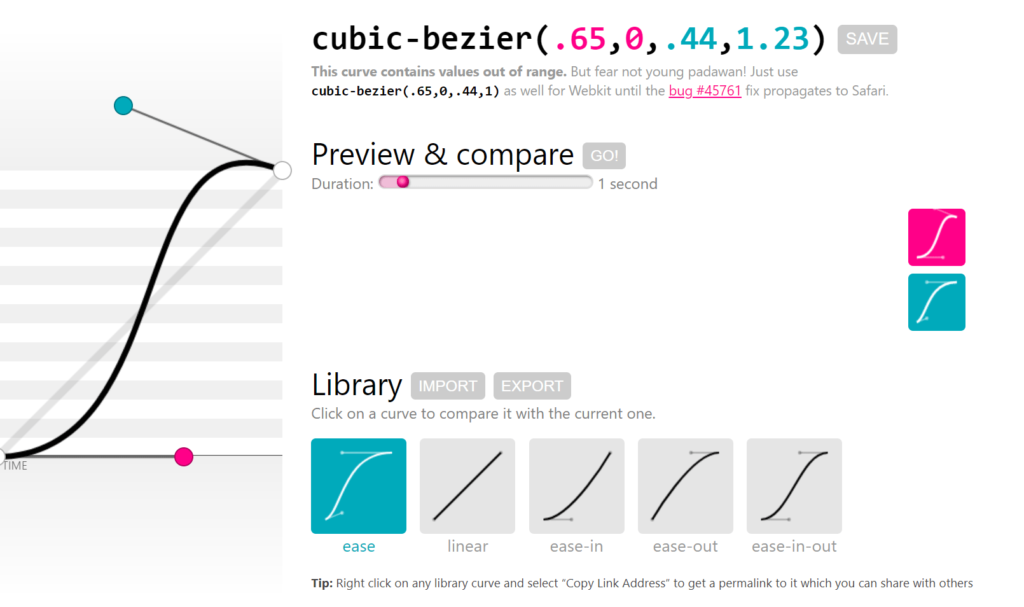
Hoạt ảnh với cubic-bezier()
Hàm cubic-bezier() cho phép các nhà phát triển kiểm soát tốt hơn các hoạt ảnh CSS trong khi thực hiện lập trình html/css. Các chức năng hoạt hình CSS điển hình thường không có giao diện bóng bẩy, hút mắt như các nhà phát triển đang mong muốn. Đây là lúc một chức năng như Cubic Bezier, đến để “giải cứu” để quá trình lập trình html/css diễn ra đơn giản và hiệu quả nhanh chóng.

Về cơ bản, hàm xác định một đường cong liên tục và có tác dụng làm mượt phần bắt đầu và kết thúc của hoạt ảnh. Giúp cho các hoạt ảnh được sử dụng trong khi tạo lập trang web được hiển thị rõ ràng và mượt mà hơn.
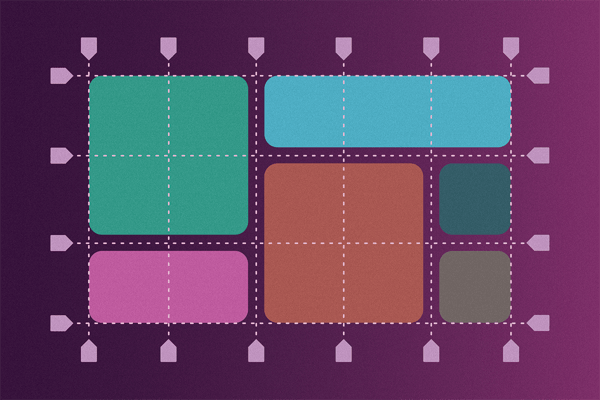
Hệ thống lưới thông minh với hàm calc()
Lưới là một công cụ thiết kế và sáng tạo tuyệt vời. Các câu lệnh này thêm tác động trực quan tuyệt vời vào bất kỳ trang web hiện đại nào, hàm calc() nên được các lập trình viên ứng dụng vào ngay từ khi bắt đầu thực hiện lập trình html/css để có thể thiết lập và xây dựng được bố cục rõ ràng và đẹp mắt cho website của mình.

Nếu bạn muốn nâng cao website hơn nữa, hàm calc() sẽ một phương pháp bổ sung tuyệt vời để cải thiện việc áp dụng lưới vào thiết kế website. Sự ra đời của hàm calc() là một công cụ đắc lực cho các lập trình viên lập trình html/css.
Bộ công cụ Pure CSS
Pure CSS cho phép tạo các chú giải công cụ mà không cần thêm các phần tử HTML hoặc JavaScript. CSS Tooltip là một công cụ rất tốt trong việc đơn giản hóa các thao tác lập trình html/css thông thường. Ngoài ra, có một số thủ thuật bạn có thể sử dụng để nâng cấp website của mình với tư cách là nhà phát triển với bộ công cụ Pure CSS này.
Bộ đếm CSS
Bộ đếm CSS cho phép các nhà phát triển, các nhà lập trình html/css thao tác thiết kế giao diện của nội dung theo vị trí của nó. Nổi bật nhất là mọi loại trình duyệt đều hỗ trợ chức năng CSS này, mặc dù chức năng này không được sử dụng thường xuyên. Bộ đếm CSS rất phù hợp để đánh số tiêu đề, phân trang và hiển thị số bên dưới hình ảnh.

Chức năng này hỗ trợ trình bày các bảng và danh sách nhiều mục mà không cần lập trình trên JavaScript. Đây là một điểm khởi đầu chất lượng để bạn hiểu khả năng của bộ đếm CSS và bắt đầu sử dụng nó trong giai đoạn lập trình html/css, có thể hiểu rằng bộ đếm CSS được dùng để đánh số đối tượng nhằm biểu thị hệ thống phân cấp thông tin trên website, giúp hiển thị thông tin một cách rõ ràng và dễ hiểu cho người đọc.
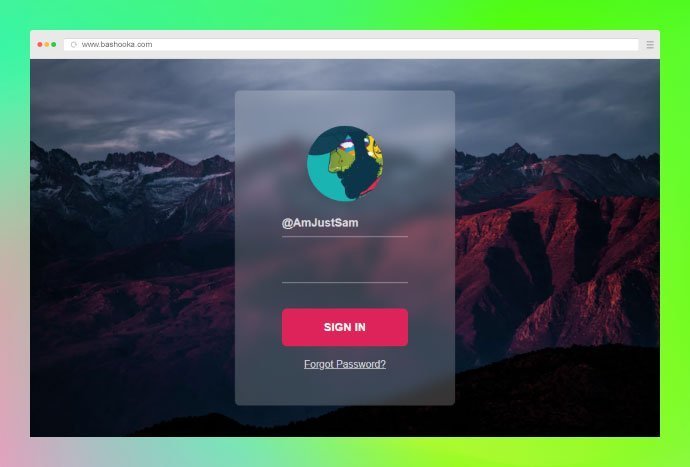
Hiệu ứng kính mờ với bộ lọc CSS
Hiệu ứng kính mờ này được hỗ trợ bởi trình duyệt Safari. Khi các nhà lập trình html/css trong quá trình xây dựng website và sử dụng sử dụng bộ lọc nền, chức năng này cho phép các nhà phát triển tạo hiệu ứng làm mờ mọi thứ đằng sau một phần tử.

Nó hoạt động bằng cách sao chép mọi thứ sẽ bị mờ. Sau đó, sử dụng bộ lọc làm mờ CSS hoặc SVG, nội dung bị mờ sẽ được cắt theo kích thước chính xác.
Sử dụng các phần tử HTML làm hình nền
Hàm CSS đặc biệt này được Firefox hỗ trợ và cho phép hàm phần tử CSS () sử dụng một phần tử HTML tùy ý làm hình nền. Một cách lý tưởng để có thể sử dụng công cụ CSS này là trích xuất một hình ảnh trong HTML5 <canvas> và sau đó sử dụng nó làm nền cho website.
Trong quá trình thực hiện lập trình html/css, bạn có thể tham khảo thêm các ứng dụng tuyệt vời khi thao tác với bộ ngôn ngữ html và css. Để cho thể tạo lập được những trang web đa dạng, bắt mắt và thu hút người xem, tăng lượt khách cũng như những người dùng truy cập vào website. Cho người dùng những trải nghiệm website tuyệt vời nhất.
Bạn thể nhanh chóng liên hệ các Freelancer chuyên nghiệp về lập trình HTML/CSS tại Beelancer.vn và đón đọc thêm nhiều bài viết bổ ích khác tại Fanpage Beelancer Việt Nam.
Mei Luong.










